for 和 while 是很像的,
不過 for迴圈 適合用在 已知 循環次數的需求;
而 while迴圈 適合用在 未知 循環次數的需求。
格式如下:
while(條件){
條件為 true 時,要執行的區域
}
條件 為 false 則跳出迴圈,執行接續的其他程式碼。
舉例:
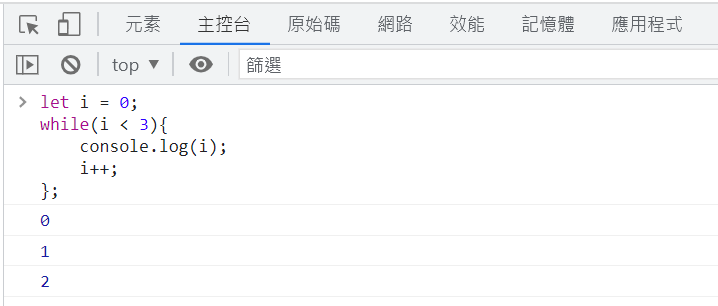
let i = 0;
while(i < 3){
console.log(i);
i++;
};

自訂義變數 i 為 0 , while 迴圈條件是 i < 3 時執行 console.log ( i ); 打印出 0 ,接著執行 i++ ( 0 + 1 )。
現在 i 為 1 , i 有 < 3 ,打印出 1 ,接著執行 i++ ( 1 + 1 )。
現在 i 為 2 , i 有 < 3 ,打印出 2 ,接著執行 i++ ( 2 + 1 )。
現在 i 為 3 , i 沒有 < 3 ,不執行,跳出迴圈。
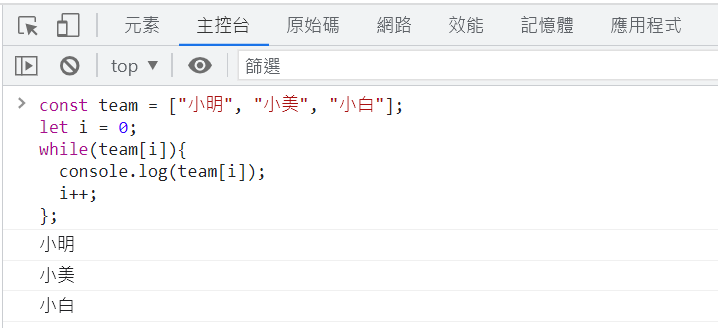
將 陣列 的內容,一個一個抓出來。
const team = ["小明", "小美", "小白"];
let i = 0;
while(team[i]){
console.log(team[i]);
i++;
};

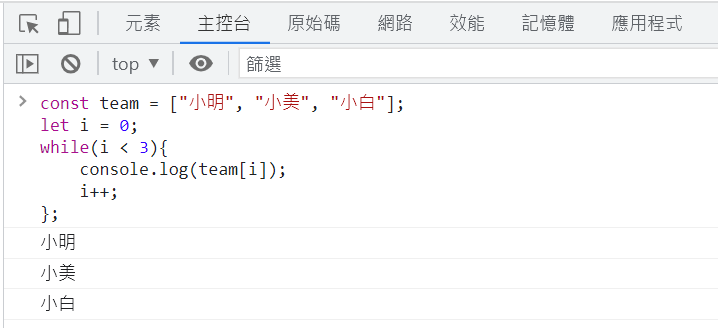
以下 2 個程式碼,觀察看看有什麼不同?
const team = ["小明", "小美", "小白"];
let i = 0;
while(i < 3){
console.log(team[i]);
i++;
};

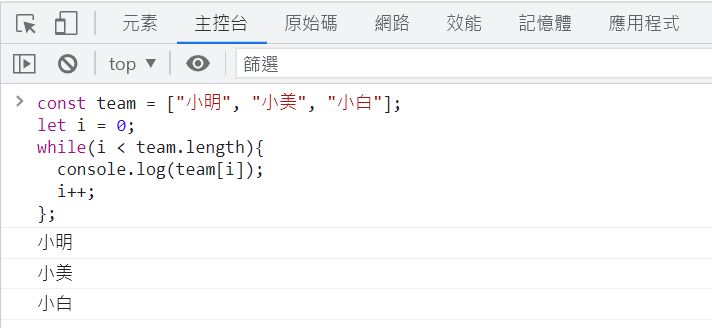
運用 length ,一樣可以達到效果。 不寫死數字 的寫法更為 彈性
const team = ["小明", "小美", "小白"];
let i = 0;
while(i < team.length){
console.log(team[i]);
i++;
};

條件 的設定,若永遠都為 true 時,將會進入 永無止盡 的深淵。
要特別注意喔!
// 壞掉的範例
let firework = true;
while(firework){
console.log("煙火");
};
條件為 true ,就會一直執行打印字串煙火、煙火、煙火... 又跑到海枯石爛啦 XD
附上 while 介紹 W3School 連結 、 MDN 連結
 自學指引:
自學指引:
感謝閱讀,我們明天見囉~~~ ![]()
